小程序解析html标签,
显示网页的3种方法:
2) 单独解析 html标签
3) 使用微信小程序 web-view
前面两种方法我们已经详细讲解过了,
子恒老师将跟你详细分享第三种方法,
使用web-view显示html5网页非常简单。
一、 微信小程序web-view显示网页流程和方法
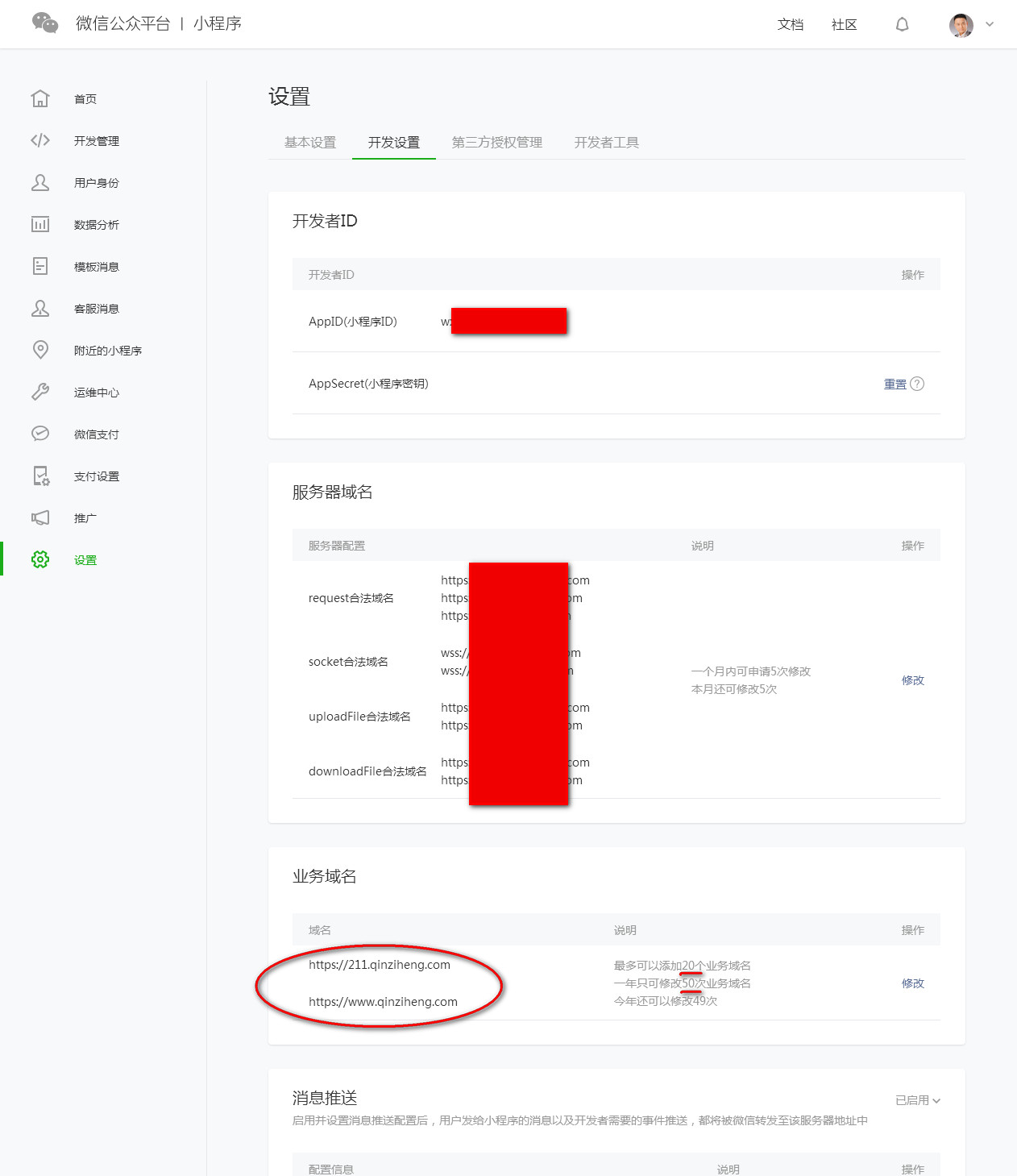
1) 配置 web-view 业务域名
参考上一节课程的内容,
如果你没有设置web-view业务域名,
会出现“不支持打开非业务域名,请重新配置”错误,
无法显示网页内容。

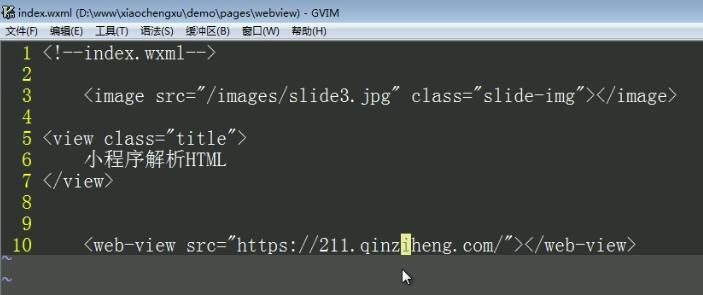
2) 在 wxml 中使用 web-view 组件
<!-- wxml -->
<web-view src="https://211.qinziheng.com/"></web-view>
代码说明:
小程序web-view组件里面有一个 src 属性,
这里填写你要显示的html5网页链接即可。
小程序会把 src 网页内容加载到小程序里显示。

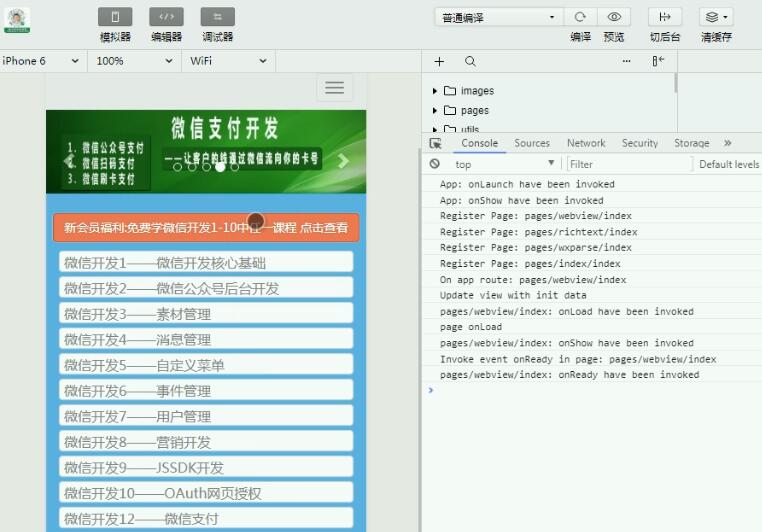
二、 小程序web-view跳转网页 a 标签链接
在web-view中显示的网页,
如果内容里有 a 标签链接,
点击后会跳转到链接对应的网页,
这一点非常有用,
相当于把整个网站直接搬到小程序里了。

三、 使用小程序web-view组件要注意的地方
微信web-view组件要求基础库版本在 1.6.4 以上,
现在好多用户的版本都是小于这个,
所以你需要做好兼容处理。
当用户不支持小程序web-view组件时,
可以使用前面子恒老师讲的两种方法,
把html/html5解析成wxml,
从而让小程序显示网页内容。
四、 微信小程序web-view更多接口应用
除了能在小程序web-view组件中显示网页的功能外,
web-view还提供了4组接口给我们使用,
具体可以参考《小程序web-view组件介绍》这篇文章。
小程序web-view打开html网页内容同系列课程
小程序解码wx.getUserInfo中的decryptData数据-微信小程序支付开发11
小程序生成统一支付prepay_id相关配置和类介绍-微信小程序支付开发12
异步处理小程序支付结果notify_url-微信小程序支付开发16
小程序html转为wxml,微信小程序用wxParse解析html
小程序rich-text解析html网页,小程序显示html5标签内容
小程序wx.chooseAddress获取用户收货地址,手机号码
小程序web-view打开html网页内容点评
小程序web-view打开html网页内容课件下载
下载视频课件和源代码
本课程大纲
交流社区
微信开发QQ群:274952558
