微信小程序团队,
在前几天推出了一个小程序新组件web-view,
可以在这个组件中显示你的html网页内容,
但是在使用前,
需要你在小程序官方后台设置web-view的业务域名,
也就是你允许哪些域名网站的网页,
可以在web-view组件中打开。
这一节课程,
子恒老师将跟你分享怎么实现。
一、 设置web-view域名前要做的准备
1. 需要小程序管理员扫码验证
2. 业务域名需要ICP备案
3. ftp上传工具:小程序需要验证你业务域名的所有权,验证方法是,上传验证文件到你域名的根目录。
二、 设置web-view域名流程和方法
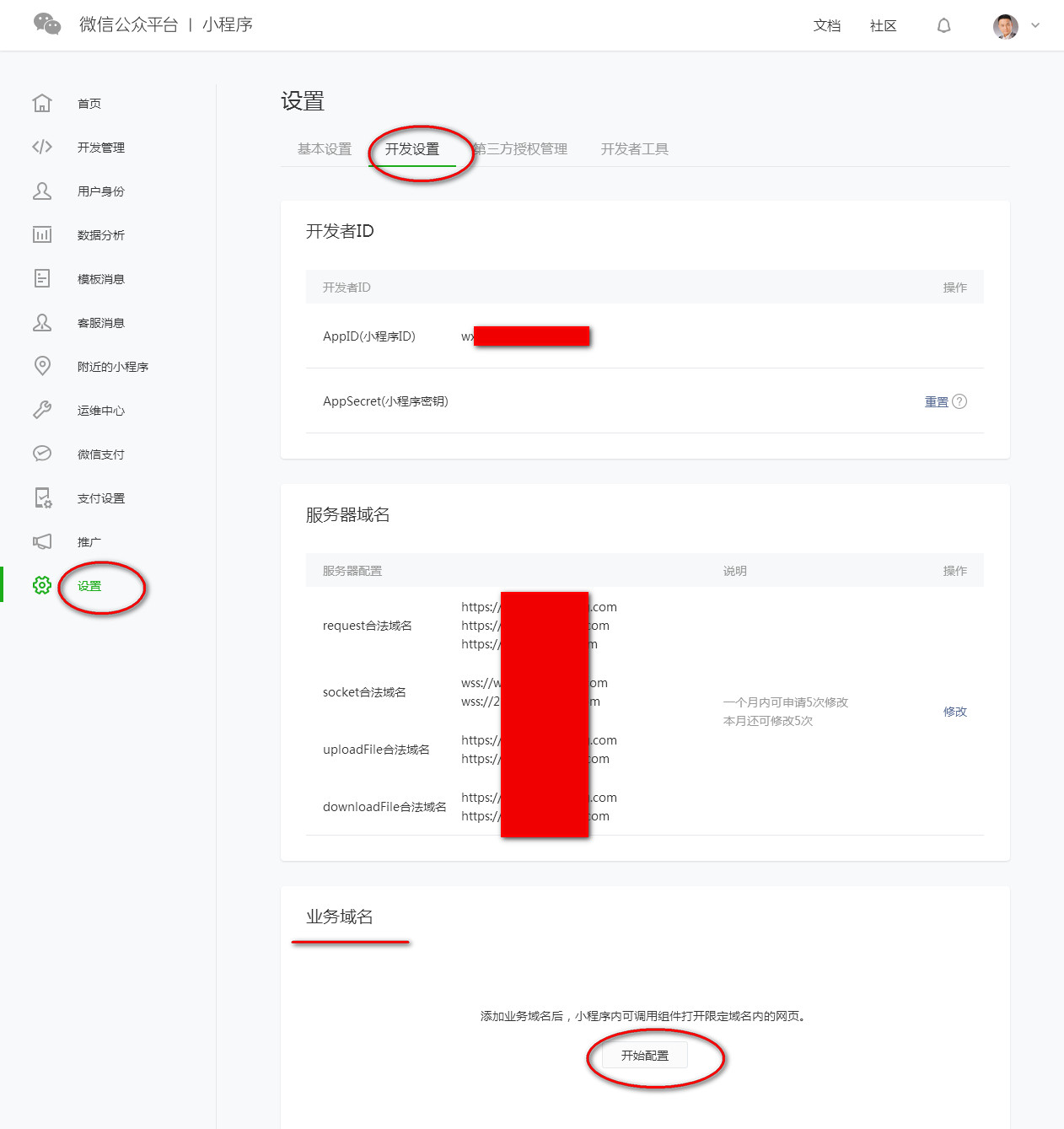
1) 登录小程序后台,依次选择‘设置/开发设置’

在网页中间会看到‘业务域名’板块,
点击‘开始配置’按钮
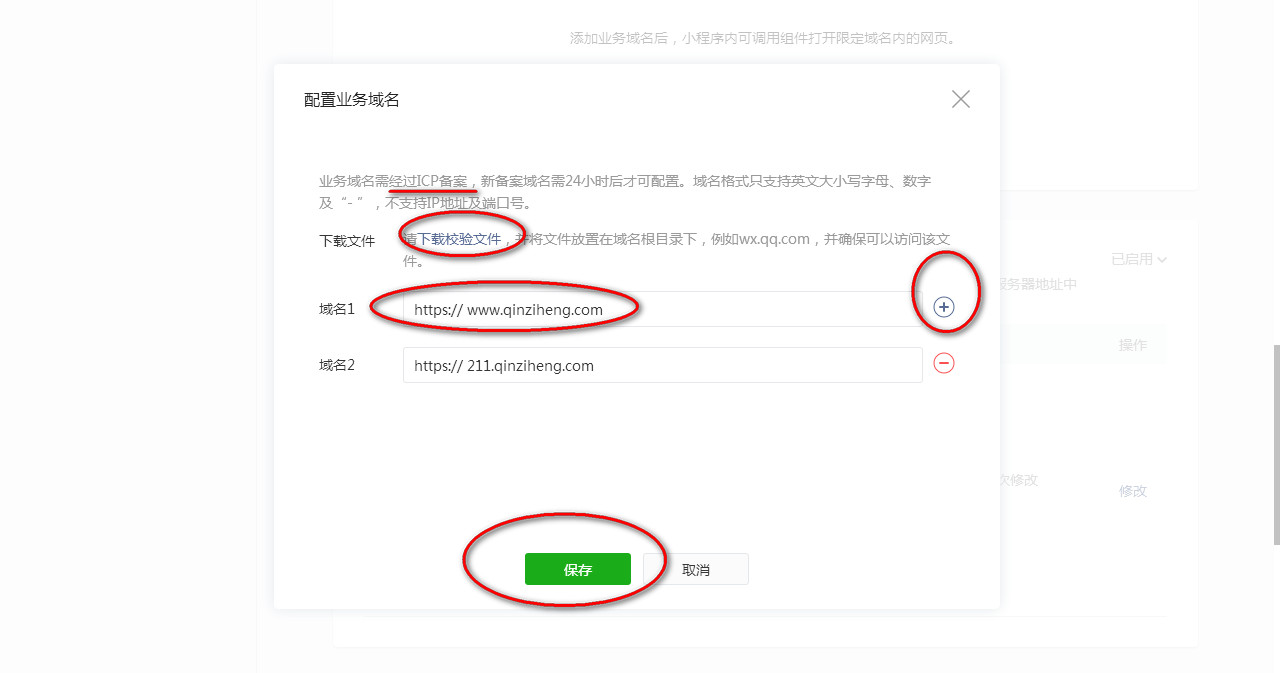
2) 填写业务域名

如果你有多个域名要添加,
可以点击 + 号
子恒老师填写的是:
官网:https://www.qinziheng.coom
微信课堂网址:https://211.qinziheng.com
填写好后,
点击‘下载检验文件’
然后通过 ftp 把下载的文件上传到
前面填写的网站根目录
验证通过后,
点击‘保存’按钮
这一步需要注意的地方
最多可以添加20个业务域名
每年可以修改50次业务域名
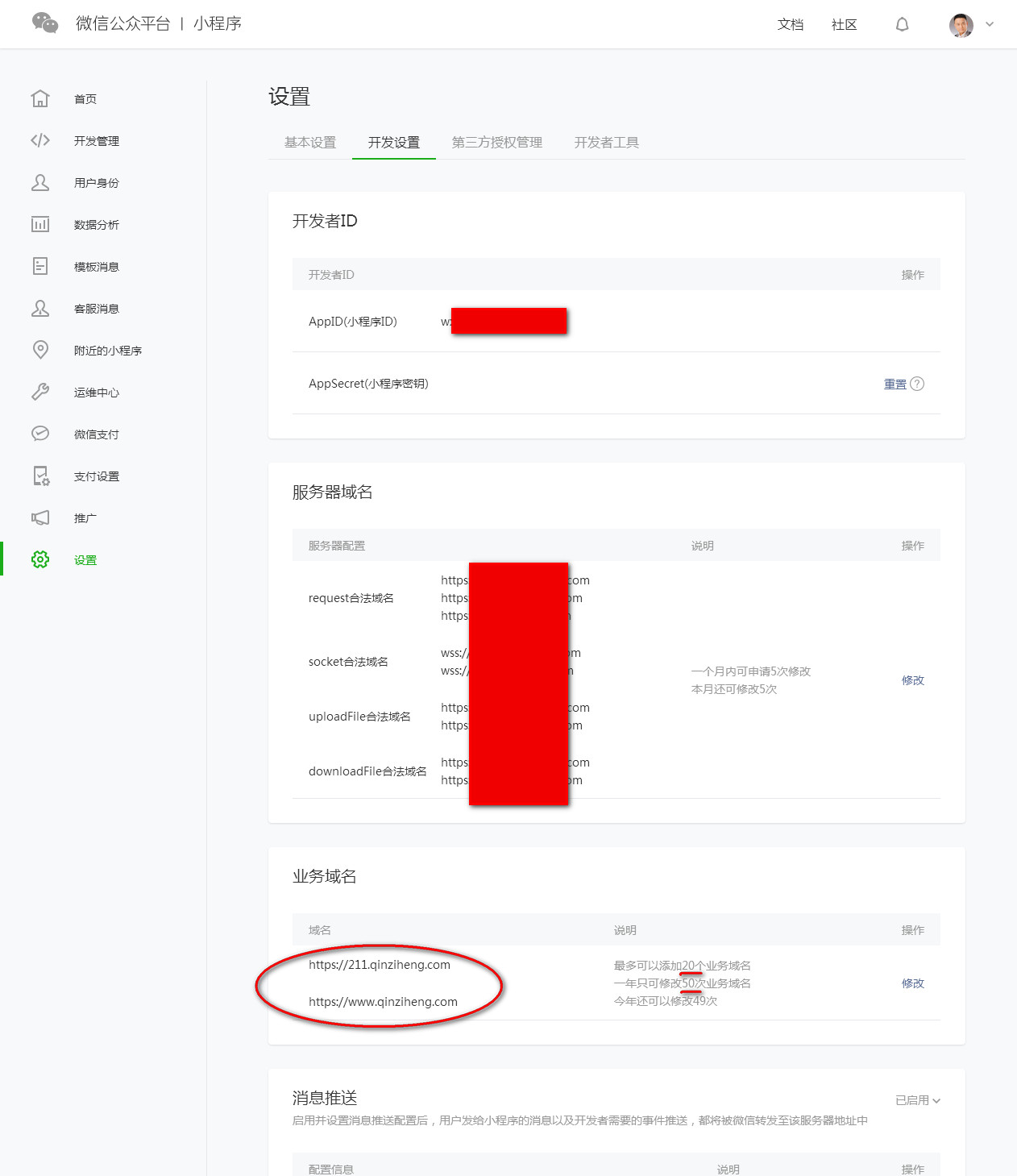
3) 添加成功
会在第一步中的地方,
看到刚才添加的域名。

小程序设置web-view业务域名同系列课程
小程序解码wx.getUserInfo中的decryptData数据-微信小程序支付开发11
小程序生成统一支付prepay_id相关配置和类介绍-微信小程序支付开发12
异步处理小程序支付结果notify_url-微信小程序支付开发16
小程序html转为wxml,微信小程序用wxParse解析html
小程序rich-text解析html网页,小程序显示html5标签内容
小程序wx.chooseAddress获取用户收货地址,手机号码
