发布时间:2018-04-11
新会员福利:免费学微信开发1-10中任一课程 点击查看
点击下载本课程课件和源代码
做wordpress插件开发,
让用户设置worpdress插件相关信息时,
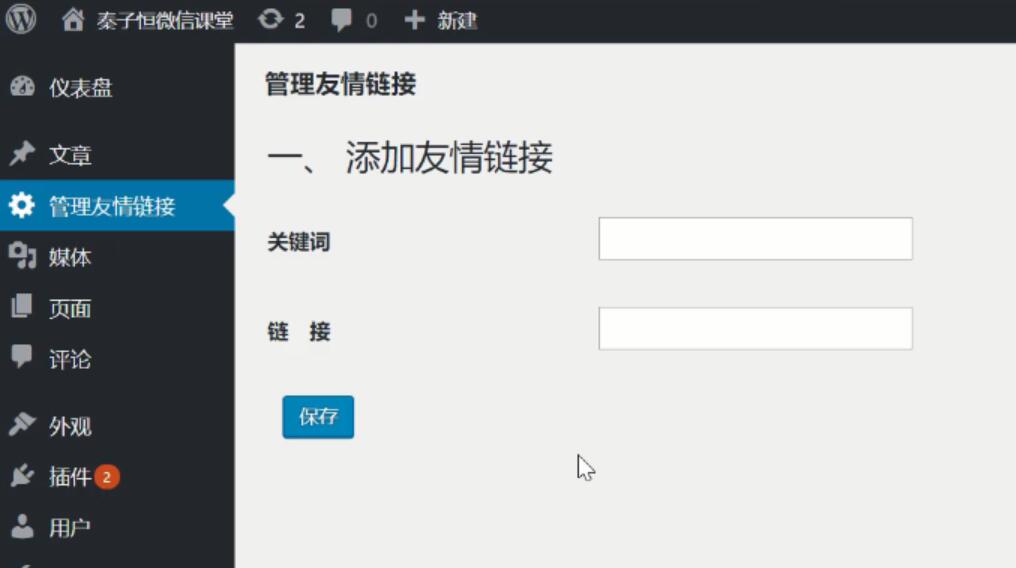
需要编写对应的前台页面。
如果你自己设计开发一套前台页面,
估计要花费不少时间和金钱,
而且跟wordpress后台的风格不一定相同。

其实wordpress后台本身就已经是一套设计好的UI,
你可以直接拿来使用…
wordpress插件中使用wp的系统UI同系列课程
wordpress插件中使用wp的系统UI点评
本课程大纲
交流社区
微信开发QQ群:274952558
