发布时间:2018-02-04
新会员福利:免费学微信开发1-10中任一课程 点击查看
点击下载本课程课件和源代码
微信小程序一个重要的功能,
就是能够把小程序中的页面,
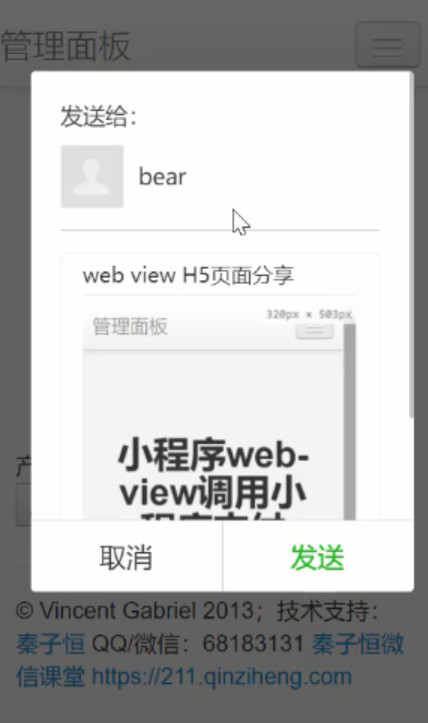
分享到微信群或者微信好友。

其实我们网站的h5页面,
在小程序里显示后,
也可以实现上面的分享功能。
只要使用小程序的onShareAppMessage(opts)接口,
只是分享的转发路径path,
保存在opts.webViewUrl中。
微信web-view分享h5网页同系列课程
小程序web-view高级用法,JSSDK 1.3.2开发说明
小程序web-view中用wx.getNetworkType获取用户网络状态
web-view h5页面中实现小程序支付——小程序web-view高级用法11
