发布时间:2018-01-31
新会员福利:免费学微信开发1-10中任一课程 点击查看
点击下载本课程课件和源代码
上一节课,
我们了解了JSSDK相关的配置信息,
现在我们需要把这个配置项,
放到我们的h5网页中去。

主要有3个方面的配置
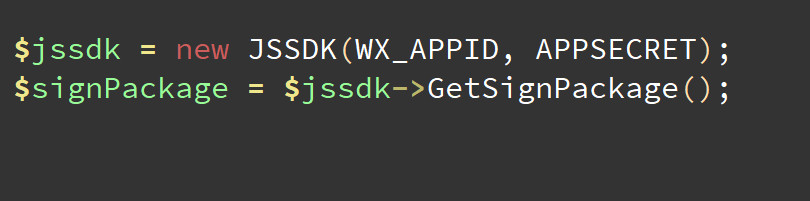
1) 生成 jssdk对象,获取 signPackage
2) 引入JSSDK脚本
3) 配置wx.config();
然后就可以在wx.ready()中实现你的业务逻辑了。
对web-view的h5页面进行JSSDK配置同系列课程
小程序web-view高级用法,JSSDK 1.3.2开发说明
小程序web-view中用wx.getNetworkType获取用户网络状态
web-view h5页面中实现小程序支付——小程序web-view高级用法11
