想要使用小程序web-view的高级功能,
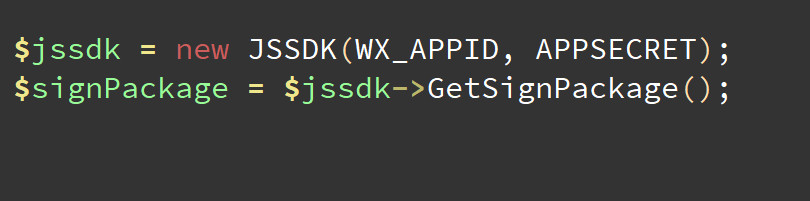
需要对JSSDK进行配置,
只有你的配置正确,
才能使用JSSDK 1.3.2 中的高级接口。

但是很多朋友,
一上来就直接在h5页面中,
使用wx.miniProgram.navigateTo, wxscanQRCode等接口,
会遇到小程序要么没有反应,
要么出现一大堆错误。
小程序web-view JSSDK配置文件说明同系列课程
小程序web-view高级用法,JSSDK 1.3.2开发说明
小程序web-view中用wx.getNetworkType获取用户网络状态
web-view h5页面中实现小程序支付——小程序web-view高级用法11
小程序web-view JSSDK配置文件说明点评
小程序web-view JSSDK配置文件说明课件下载
下载视频课件和源代码
本课程大纲
交流社区
微信开发QQ群:274952558
